
National Rail
Redesigned National Rail’s website to simplify travel planning and inspire journeys
Overview
The National Rail website is the UK's primary trusted source for train information. To enhance content delivery, performance, and scalability, the Rail Delivery Group (RDG) planned to adopt a headless CMS, and chose to undertake a full website redesign as part of this transition. The redesign goals included creating a clearer, modern design; enabling faster access to information; offering enhanced travel tips and journey inspiration; and improving responsiveness across devices.
Valtech partnered with RDG for this project, and I joined at the end of the discovery phase as a Lead UX Designer and User Researcher. I led the redesign of critical sections, including station pages, departures and arrivals, status and disruptions, content pages, ticket types, and site navigation. I partnered with visual designers to quickly turn project insights into successful designs, ensuring we could test and iterate within limited timeframes.
My role: Principal UX Designer / User Researcher
Team: Experience Director, Visual Designers, Project Manager, Business Analysts, Technical Architect, Developers, Stakeholders/Client representatives
Agency: Valtech
Project duration: 6 months
Location: Remote
Deliverables: Workshop design and facilitation, user journeys, wireframes, prototypes, UX & IA audit, competitor benchmarking, user research (planning, recruitment, facilitation & analysis)
Redesigning station pages: Improving findability and engagement
The project was Agile, and we worked in two-week sprints. My first task on the project was to lead the redesign of the National Rail station pages, which provide essential information on facilities, transport connections, parking, staffing, and accessibility for every station in the UK.
These pages, ranging from major national hubs like Kings Cross to small unstaffed stations like Beasdale, are required for regulatory compliance but were uninspiring and difficult to navigate with content spread out accross multiple pages. This redesign aimed to make key information more accessible, improve user engagement, and enhance overall usability while meeting regulatory standards.
I will focus on this aspect of the redesign to demonstrate the typical approach I applied across key areas of the website, highlighting how my contributions added value and enhanced the overall user experience.
Initial research, planning & workshopping
My contribution
Mapped existing station page content to evaluate its organisation, usability, and alignment with user needs, identifying gaps and opportunities for improvement.
Delivered a UX review, analysing variations across station types, from large hubs to small, remote stations, to inform the development of a consistent, adaptable template.
Partnered with the Business Analyst to explore XML feed data for potential integration into the redesign.
Collaborated with the visual designer to study competitor and similar websites, gathering inspiration and best practices.
Facilitated an ideation workshop with stakeholders to improve station information. Activities included reviewing current content, exploring gathered inspiration, and defining user scenarios. Teams were tasked with stepping into the shoes of specific user groups to brainstorm content and functionality, focusing on creating user-centered solutions.
Wireframing & prototyping
My contribution
Collaborated with the visual designer in sketching sessions to come up with initial concepts and ideas building on the ideation workshop.
Facilitated co-design sessions with stakeholders to align on ideas.
Developed a low-fidelity prototype in Axure to test concepts with users.
Developed a research plan & discussion guide alongside the prototype, incorporating the necessary stimuli to address key research questions and test assumptions.
Worked closely with the Business Analyst to ensure alignment with the WIP data model for stations and to assess the feasibility of design solutions.
Led design review sessions to secure stakeholder and project team approval before moving into user testing.
Early prototype built in Axure. Mix of Lo-fi and a few WIP hi-fi elements copied over from Sketch
User testing & Playback
My contribution
Facilitated user testing sessions remotely, engaging eight users over two days via Lookback.
Recruited users via User Interviews and provided a £50 Amazon voucher as incentive.
The testing involved structured tasks designed to evaluate the redesigned station pages, focusing on core information sections, transport links, maps, user-generated content (UGC), and other key features.
Refined the prototype at the end of day 1 based on user feedback, enabling updated testing on day 2. For instance, in the first round, users struggled to find transport links due to poor placement. In the second iteration, we gave them more priority making them easier to locate.
Synthesised the research findings and provided recommendations
Conducted a user research playback session to share insights with the team and stakeholders.
The user testing revealed insights that helped us prioritise content and refine the design to better meet user needs.
-
Hero images and carousels were highly praised for aiding recognition and engagement.
Food/drink/shopping sections were well-received
Sticky navigation was useful but required better visibility and gesture handling.
Station information needed a more intuitive structure. For example, lost property and bicycle storage were not intuitively categorised and required clearer placement.
Users thought maps would be more useful as interactive overlays rather than static downloads, especially for accessibility and facilities.
Traveler Tips and Nearby Attractions received mixed feedback. They were seen as non-essential and more useful for tourists, with some users preferring tools like Google.
Features like station videos were deemed unnecessary.
Iterating & further testing
My contribution
Iterated the prototype, addressing key user research insights and recommendations identified during the playback session. Key improvements included:
Enhancing the core station information section based on user feedback.
Improving categorisation, labelling, and UI design to make key information more accessible and better support common use cases.
Collaborating with the visual designer to integrate high-fidelity elements.
Streamlining the page by moving or removing less critical sections.
Conducted further testing to validate the updates:
Utilised Lyssna, an unmoderated remote testing platform, to gather quantitative feedback on content prioritisation.
Performed tree testing on Optimal Sort to evaluate the new categorisation of station information.
Synthesised findings and provided actionable recommendations for the visual designer to incorporate into the high-fidelity designs.
2nd iteration prototype incorporating user feedback into the station page design and more high-fidelity elements for further testing.
Visual design
The visual design was developed by Mark Hamilton in parallel with the UX design and research work I was conducting. Early collaboration between myself and Mark in co-design sessions made it possible to go into testing with quite high fidelity wireframes allowing us to capture feedback from users earlier in the design process. Below are Mark’s UI designs for the station pages building on my wireframes and ideas we worked on in collaborative sessions .
Implementation and launch
My contribution
Collaborated closely with the visual designer to explore and implement creative solutions for executing user research recommendations.
Facilitated final design review sessions to secure client stakeholder approval.
Collaborated with the business analyst to align and integrate relevant content into the data model
Worked with the client and project team to prioritise content and functionality based on research findings, helping to define the MVP for the initial launch.
Conducted refinement sessions with the development team.
Actively participated in sprint planning, reviews, and daily stand-ups, providing ongoing support and resolving design-related queries.
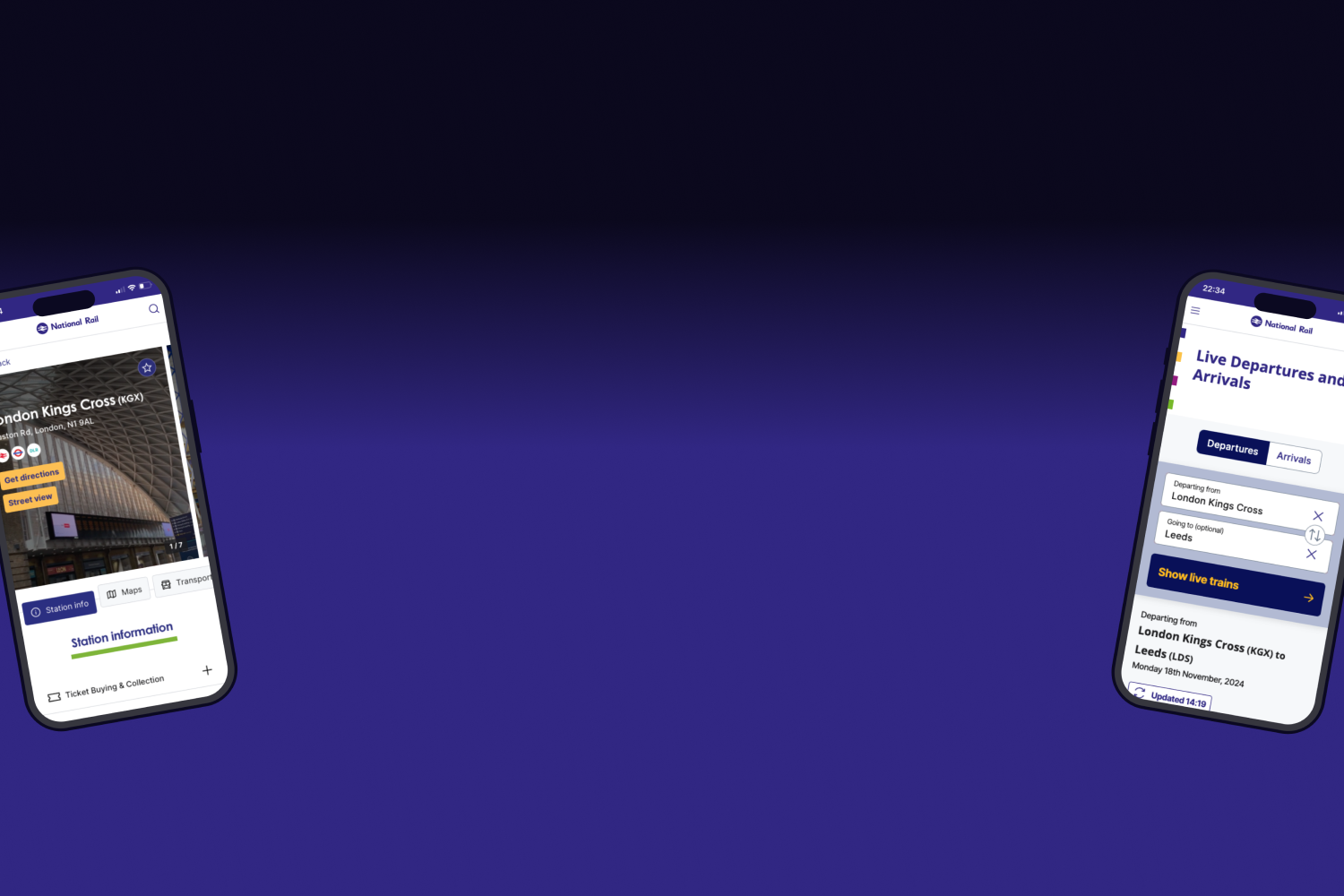
We successfully rolled out the redesigned station pages MVP as one of the first segments of the new National Rail website.
The extensive, long-term partnership between Valtech and RDG remains ongoing, continuing successfully into 2024.