Carter Jonas
Website modernisation for Carter Jonas a leading UK property consultancy
Overview
Carter Jonas is a leading UK property consultancy and estate agent. LAB were appointed to help them transition their website to a more flexible, scalable composable architecture by migrating key sections of the site away from Sitecore. They wanted to focus on core areas of the site like the 'Property Search' and 'Contact Us', but also the UX performance, visual style and accessibility of the core navigation.
They had limited time and budget and expectations were to complete discovery, design and testing in just 6 weeks. I was brought into the project two days in and had to hit the ground running—meeting the team, familiarising myself with the site and any existing documentation to plan and facilitate a workshop for the following week down in London.
My role: Lead UX Designer, User Researcher, Workshop Facilitator
Team: Project Manager, Visual Designer, Solution Architect, Developers, Stakeholders/Client representatives
Agency: LAB
Project duration: 6 weeks
Location: Remote with travel to London for key workshops
Deliverables: Workshop design and facilitation, user journeys, wireframes, prototypes, UX & IA audit, competitor benchmarking, user research (planning, recruitment, facilitation & analysis)
Initial research & benchmarking
My contribution
Analysed existing documents and user research to quickly understand the project scope and user requirements while identifying key research gaps. Although previous research involved only 6 users and lacked commercial input, we still gathered valuable design insights and identified areas needing further user research.
Evaluated key areas of the current site to identify usability issues and opportunities for improvement, helping us familiarise ourselves with the site and guide the design phase effectively.
Reviewed competitor websites to identify best practices and potential enhancements, providing a variety of design patterns and visual approaches as inspiration for key sections of the site.
Examined various property types to break down components at a granular level, informing the redesign process and ensuring comprehensive coverage of different property needs.
Worked with the team to create a lean project plan, detailing activities and responsibilities for the following weeks. This structured approach clarified roles and kept the project on track for timely delivery.
Workshop preparation and facilitation
My contribution
Designed interactive exercises for audience and customer profiling, walkthroughs of user journeys, and competitor benchmarking, leveraging our research and insights to drive discussions.
Developed workshop materials by capturing key user journeys and creating task slides to guide discussions and activities.
Led collaborative workshops with clients and internal teams to gather requirements and align on project goals.
The first major workshop at Carter Jonas' London office was instrumental in aligning project objectives, prioritising target audiences, and refining user journeys. Key activities included profiling customer needs, pains, and gains, discussing brand consistency, and planning a testing strategy, establishing a strong foundation and clear roadmap for the weeks ahead.
Wireframing & prototyping
My contribution
Led collaborative Miro sketching sessions with the team to brainstorm and collectively establish a clear design direction.
Created low-fidelity wireframes and interactive prototypes in Axure for both desktop and mobile, targeting key areas such as property search pages, navigation elements, and the "Contact Us" section. Working in low fidelity enabled us to rapidly translate ideas from sketching sessions, iterate designs, gather stakeholder feedback, and prioritise functionality and user flow before advancing to high-fidelity visuals.
Organised and led co-design sessions with client stakeholders specialising in various sectors to gather their feedback and incorporate their expertise into the design process.
Once the wireframes were approved, I collaborated with the visual designer to develop high-fidelity visuals, preparing them for user testing.
A video walkthrough of an early low fidelity prototype used to gather stakeholder feedback prior to refining the visual design

Visual design
The high fidelity visual designs were created & prototyped in Figma by Joseph Jackson
My contribution
Worked closely with Joe to address user research insights in collaborative working sessions.
Reviewed initial design drafts, offering constructive feedback to refine, enhance usability, and improve overall user experience.
Organised and led design review sessions with stakeholders to gather input, address concerns, and incorporate their feedback into the final designs
Supported development of design documentation
User testing
My contribution
Planned and set up user testing sessions using Useberry a remote unmoderated testing tool, designing test scenarios and tasks for both residential and commercial users.
Coordinated with team members on recruitment strategies and consent approaches to optimise participant engagement resulting in 21 residential and 9 commercial users taking part.
Built and refined desktop and mobile tests, ensuring they aligned with testing objectives and incorporated the latest designs.
Analysed user testing results, synthesising findings to inform design iterations and improvements.
Conducted a user research playback session to share insights with the team and stakeholders.
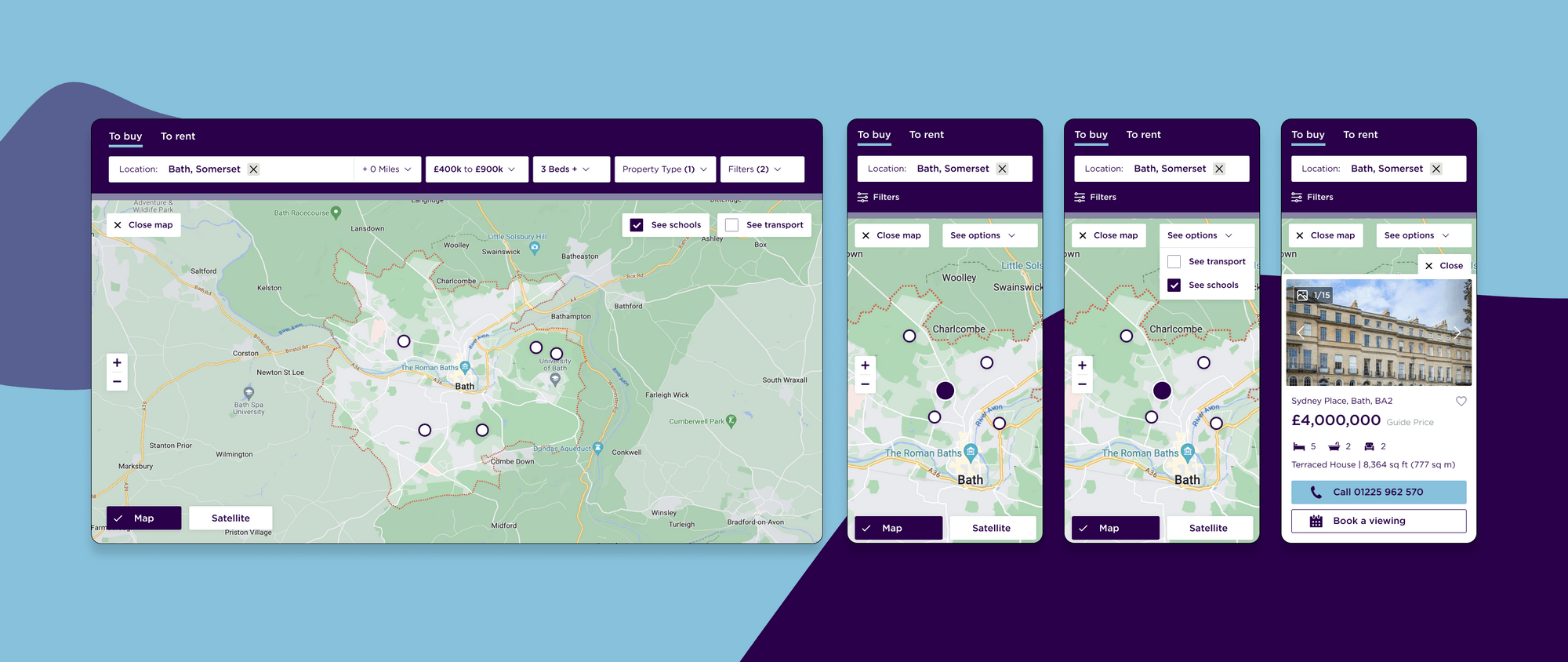
Collaborated with the visual designer & developers to update designs based on research insights, particularly focusing on the importance of map views in property searches. While client data suggested low map view usage, research revealed 43% of users found it to be the most important feature.
Collaboration & communication
My contribution
Regularly collaborated with the visual designer, developers, and project managers to discuss progress, gather feedback, and address challenges.
Participated in daily stand-ups, design walkthroughs, and catch-up meetings to maintain alignment across the team.
Addressed developer queries and provided necessary documentation to support development efforts.
Managed project materials on Miro boards, organising content for easy access and collaboration.
Provided a full list of outputs and deliverables from the six weeks to make sure everything was clear and transparent moving forward. Since development was in full swing when my time at LAB was due to end, I made sure they had everything they needed to keep things moving after I left.
“Thanks so much for all your hard work and contributions on this project. We are set up for success thanks to everything you’ve done, and we have been seeing great collaboration back and forth with the dev team which is a step on the right direction for us as a team. We’ll miss your singing on calls, thank you!!”
“Wow! I wanted say a HUGE thank you. You’ve been amazing. I’ve heard nothing but brilliant feedback from everyone and having a quick look at the work you’ve done a huge amount!”